- フロントエンド
【コーダー向け】VSCodeおすすめプラグイン5選

VS Codeはテキストエディタの中で使用しているユーザーが一番多く、拡張機能(プラグイン)がたくさんあることが一番の魅力です。使用するユーザーの多さと比例して、プラグインの量も日に日に増え続けています。そんな日に日に増え続けているプラグインの中で、個人的に使えるなと思ったプラグインを5つ程紹介します。
VS Codeを既に触っているけど、どんなプラグインを入れればいいか分からない人
VS Codeをもっと使いやすくするため、使えそうなプラグインを探している人
VS Codeを触ったことがないが、主にどんな機能を加えられるのか知りたい人
主に上記の方が対象になっています。
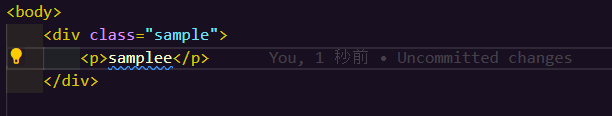
Code Spell Checker

英語のスペルミスがあると、該当の箇所に波線を引いてくれるプラグインです。
英語が苦手とかタイピングミスが多い方にはおすすめです。
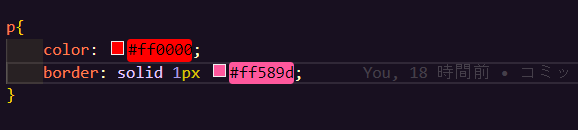
Color Highlight

色コードでその色が何色かたまにわからなかったりするので、このプラグイン入れておけば一目で何色なのかが分かります。
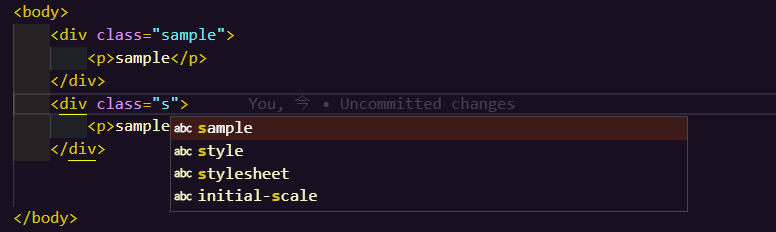
IntelliSense for CSS class names in HTML

HTML上でCSSクラスを指定するときに、入力補完してくれるプラグインです。
ワークスペースの中のCSSを読み込み、クラス指定するときに入力候補を表示してくれます。
Trailing Spaces

余計なスペースが付いていたり空行の中にスペースが付いていたりすると、なんとなく嫌です。
このプラグインを使うと末尾にあるの余計なスペースがハイライトされる。ハイライトされた余計なスペースを削除できます。
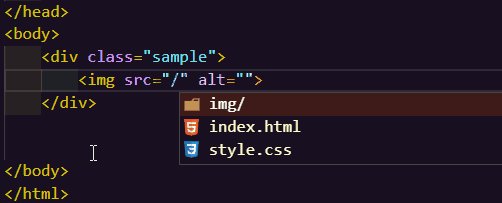
Path Autocomplete

ファイルを参照する際に自動で候補を挙げてくれる機能です。
画像のファイル名も候補が出てきますので、入力が楽です。タイプミスもなくなるので、重宝する機能かと。
まとめ
プラグインはインストールするだけで(設定するプラグインもあり)時間短縮に繋がるので、非常に良いかなと思います。自分にあったプラグインを入れるのが一番良いので、試してみて使えそうなら是非使ってみてください。